Playlist Project












Description
This project was a big milestone in my “becoming a web developer” adventure. It was a real-life case from a client, where I had to come up with a solution. Necessary to mention that it was my final graduation project of a 9 months training program in l'IDEM. My work received a very positive feedback from the members of the jury and was considered the best final project amongst all the students of our class.
Main Idea
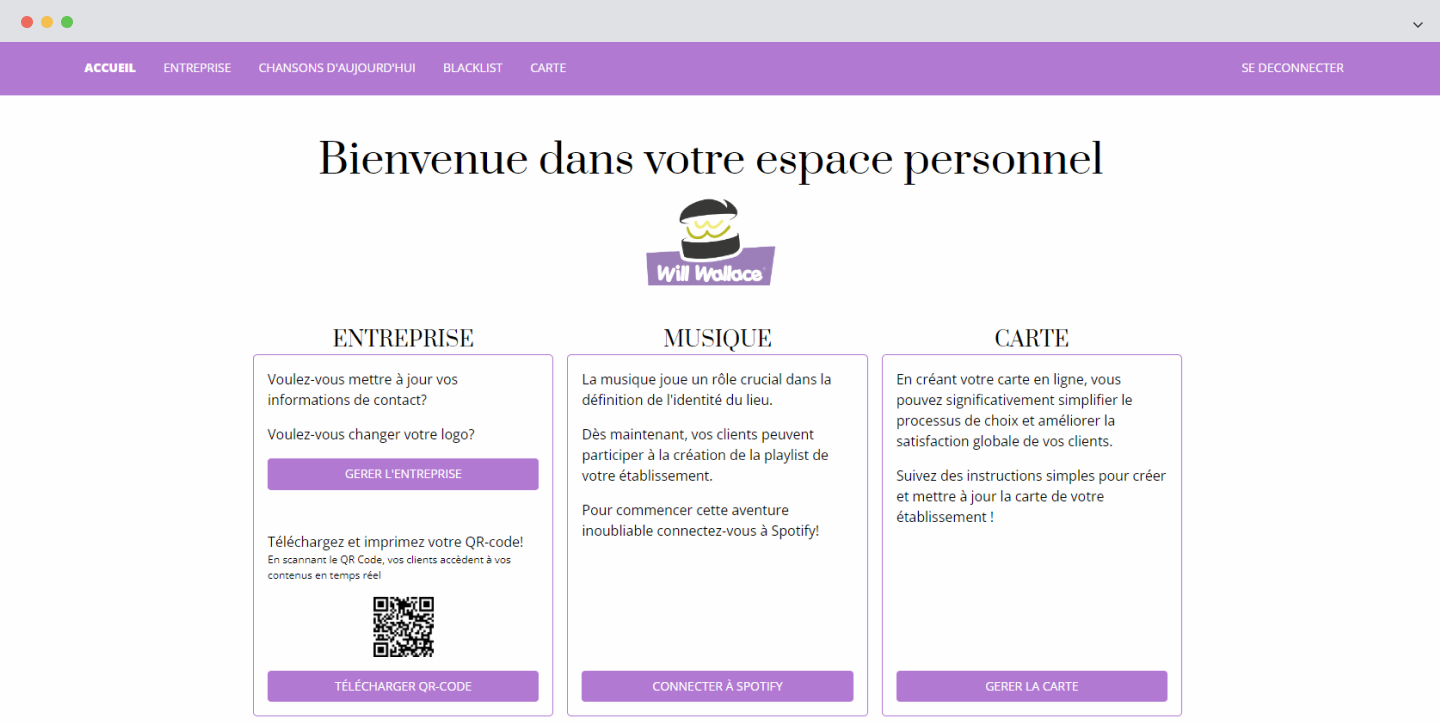
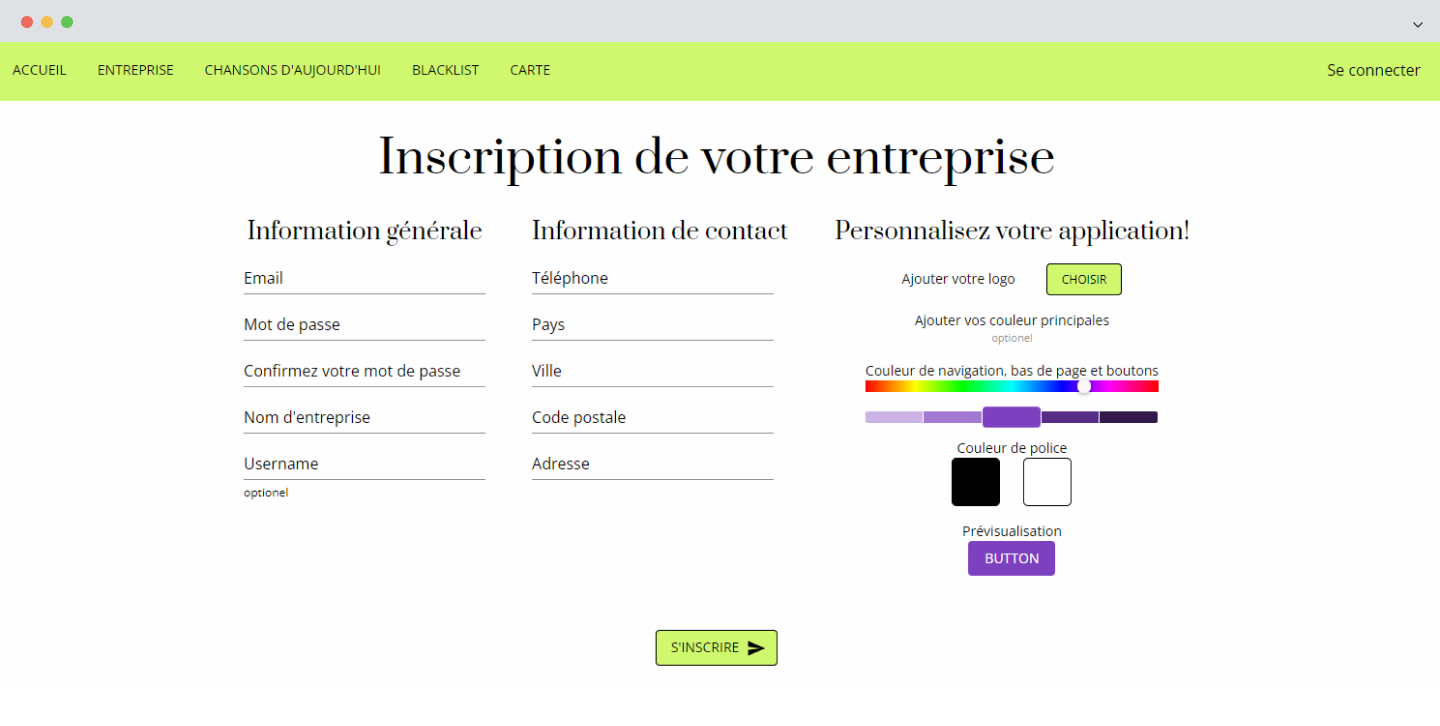
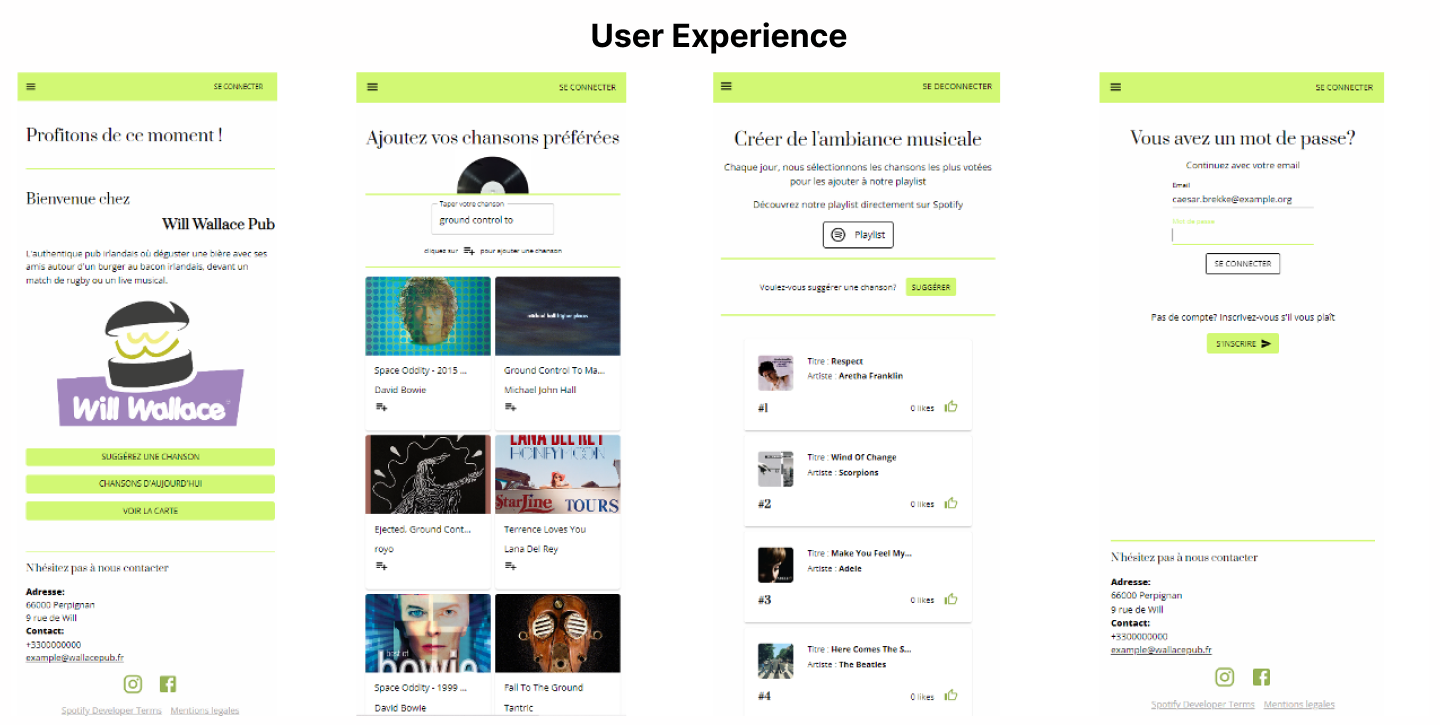
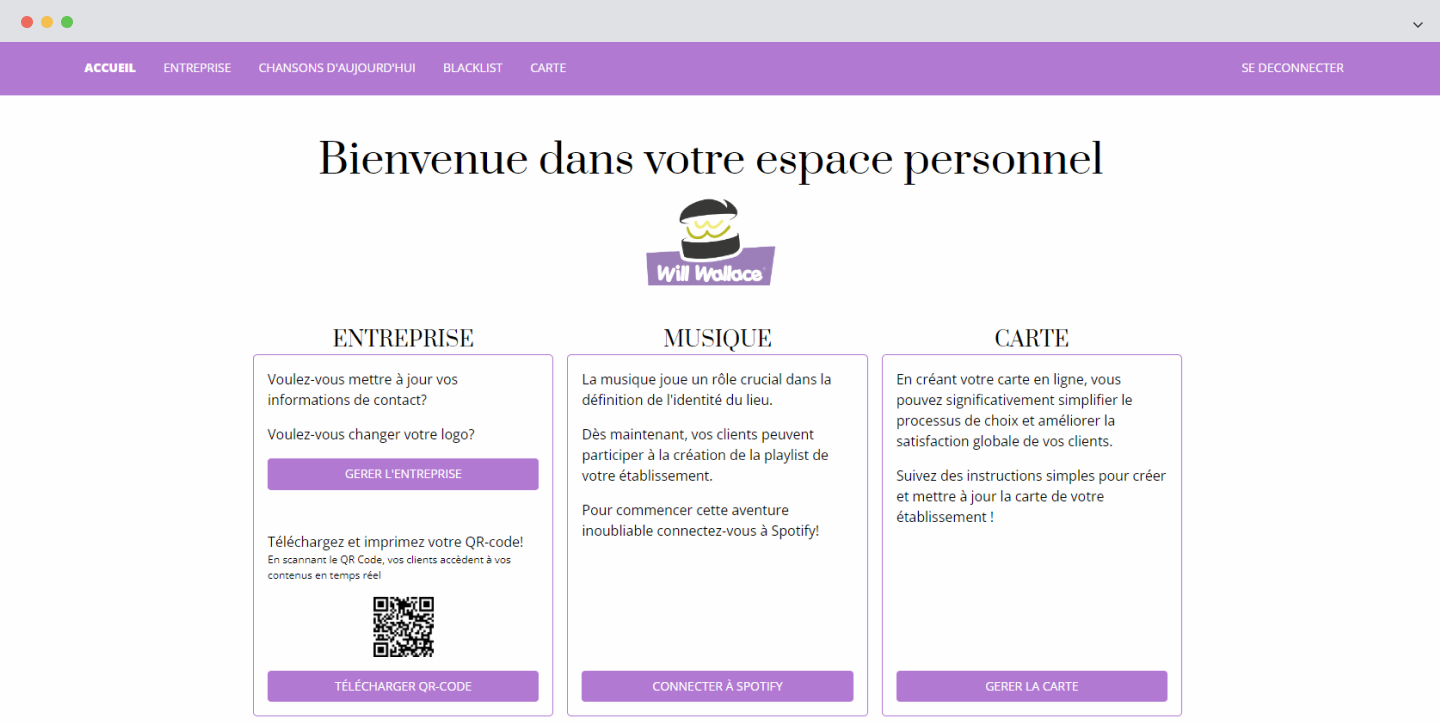
To offer a comprehensive solution to establishment (company) owners to not only manage their menus online (that became a common practice especially in the post-COVID era) but also to create a unique musical atmosphere for their establishments that reflects the tastes and character of their customers using the Spotify Web API.
Under Spotify Developer Policy my application is considered as non-streaming SDA. In other words, it is an application that does not provide any streaming functionality. Spotify Web API is used exclusively for data research and playlist management.
Project Stack and Configuration
My project is full-stack. Laravel is used for back-end development and React.js/Material UI for the front-end.
For the local development of my application, I used a docker stack: a classic LAMP environment (linux, apache, mysql and php) easy to set up thanks to a docker-compose file and which is based on an initial package similar to this one found on Github.
To enable the use of the Spotify Web API, I configured client_id and client_secret in Spotify Dashboard. Finally I found a Spotify Web API Package for PHP (SDK) that helped me to manage HTTP requests without manual API integration into a PHP/Laravel environment.
What did I learn?
The project helped me to discover a few fundamental concepts in web development and enrich my technical skills. In the list down-below I mention the main subjects that I personally find the most interesting in this project. Do not hesitate to visit my github repository to check out the code implementation.
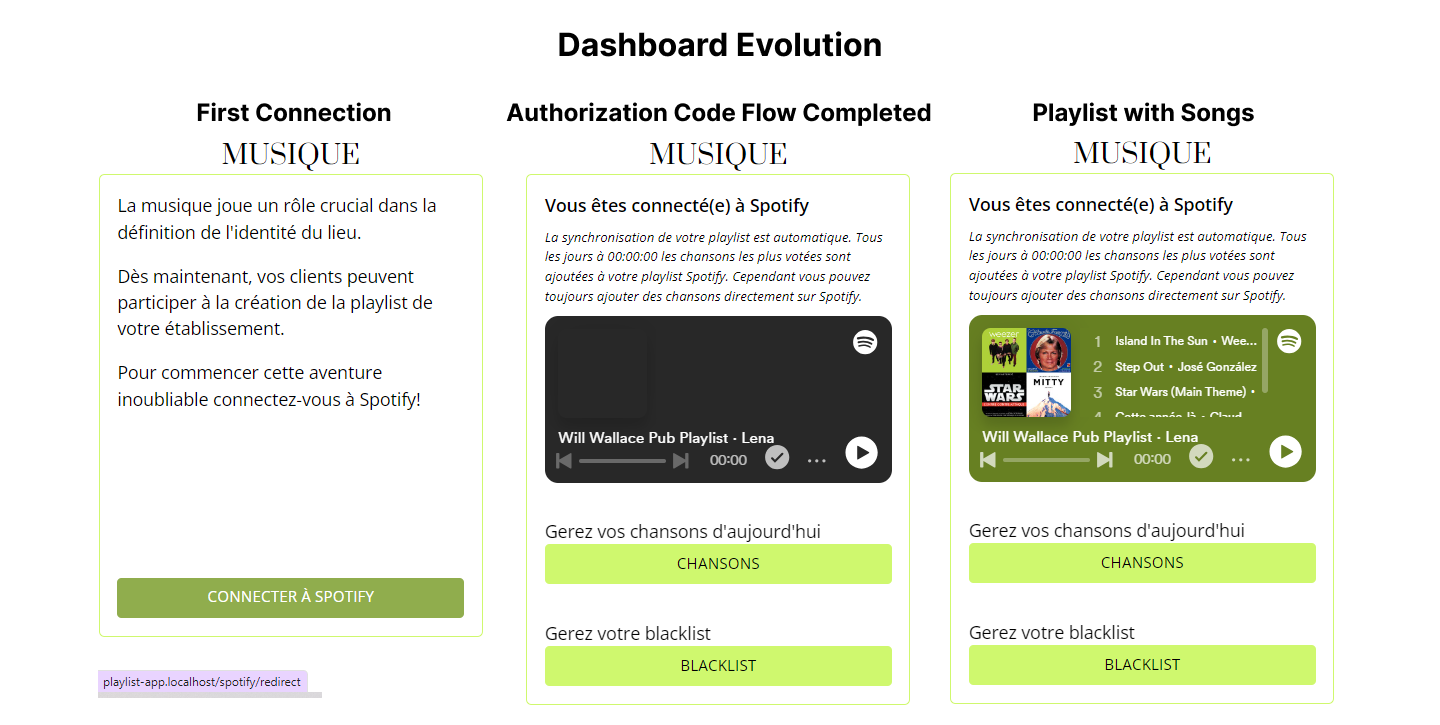
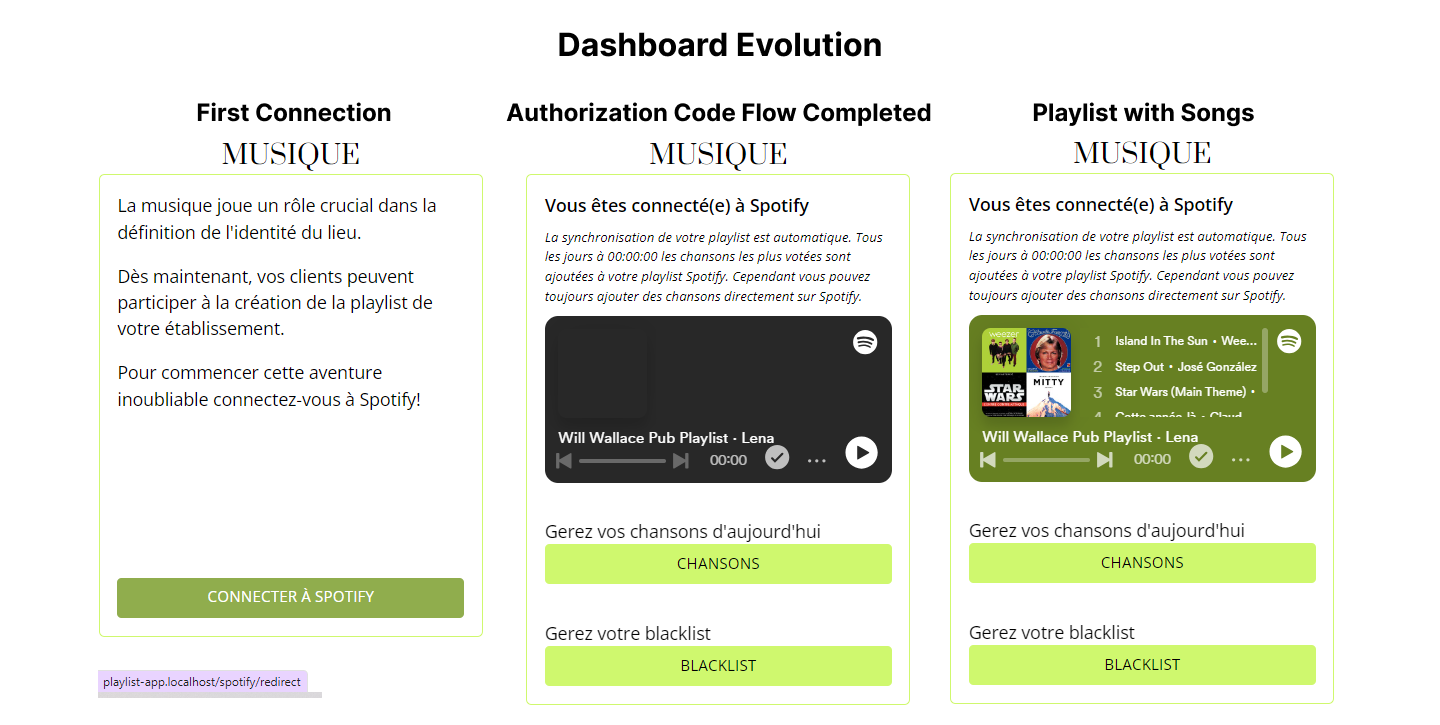
- Concept of “stateless” and “stateful” authentication using the Spotify OAuth 2.0. I use Client Credentials Flow (stateless authentication) to search for songs in the Spotify catalog and Authorization Code Flow (stateful authentication) to connect a company manager/owner to the Spotify API server, create company's playlist, synchronize the “local” playlist with his/her Spotify playlist.
- Study powerful Laravel features and concepts like API Resources, Form Request Validation, Middleware and Policies, Application Localization, Laravel Collections, Model Binding and Dependency Injections, etc.
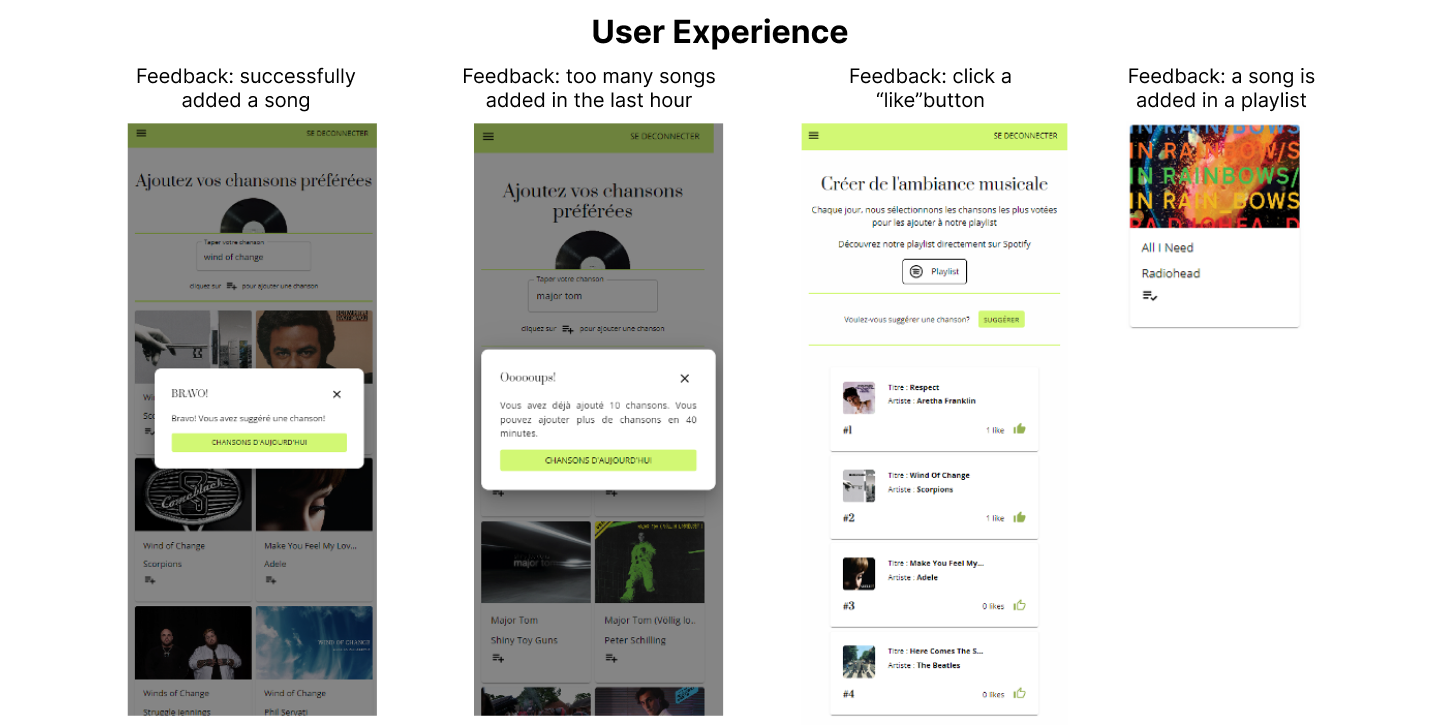
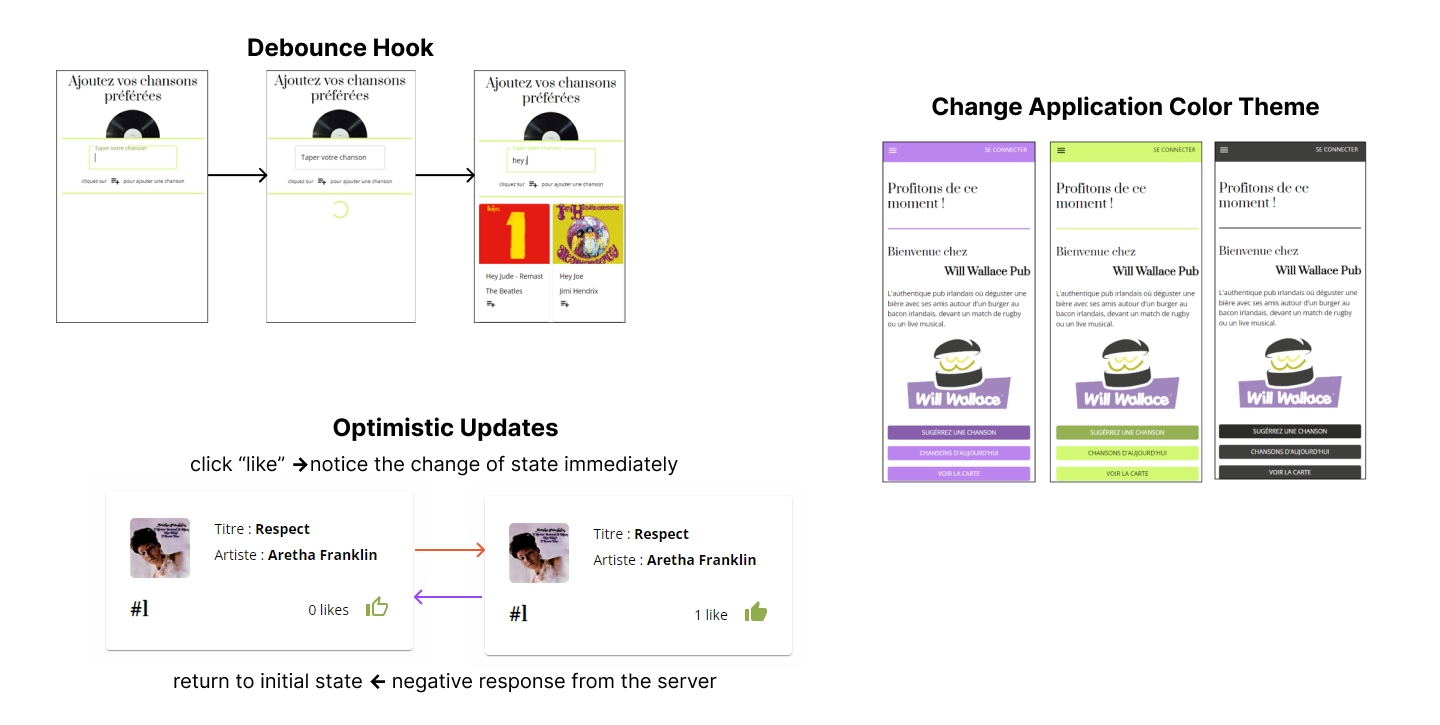
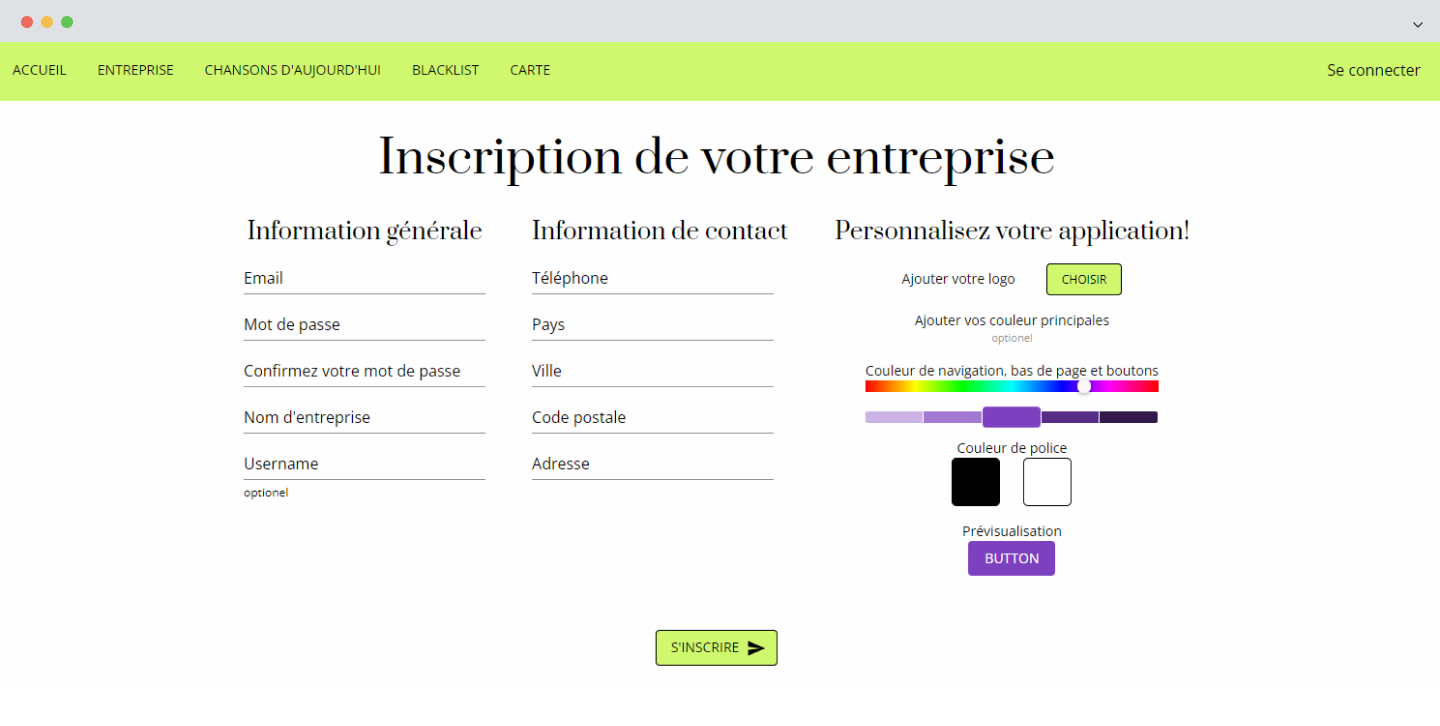
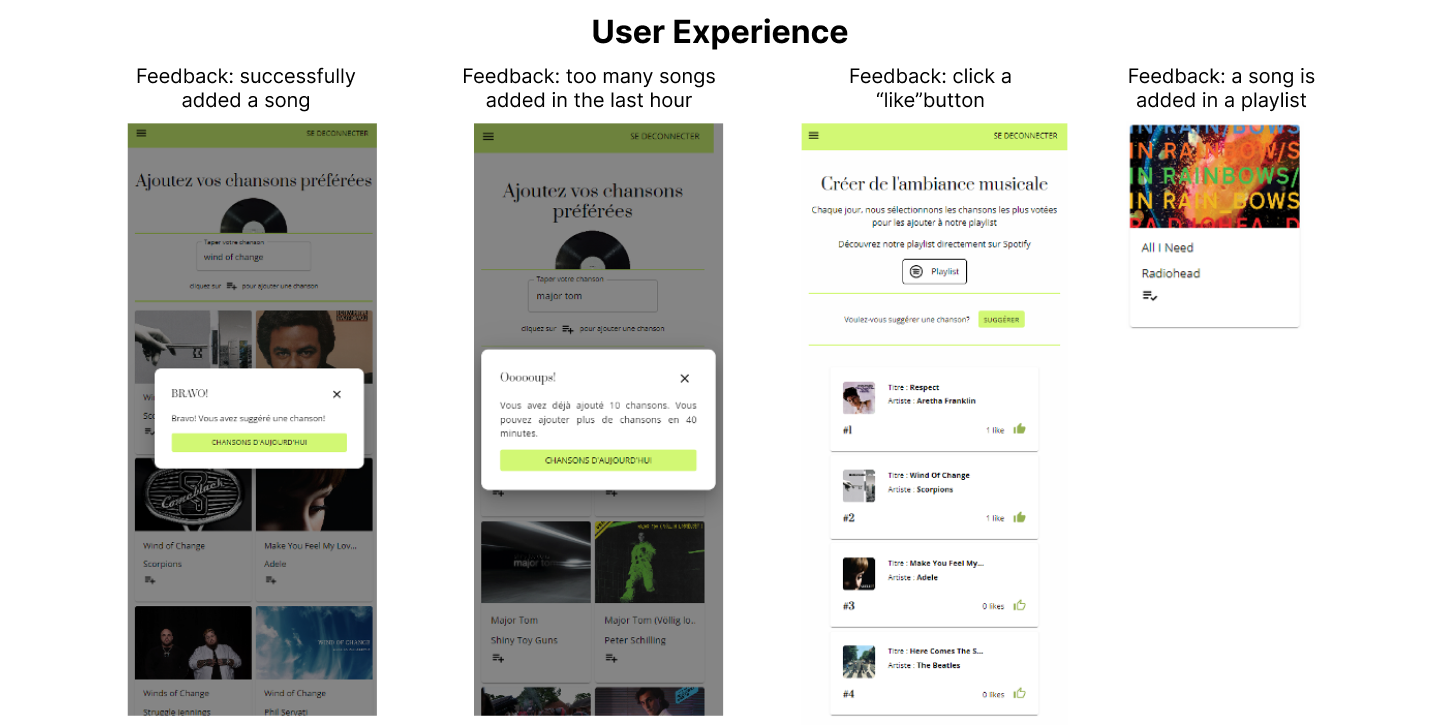
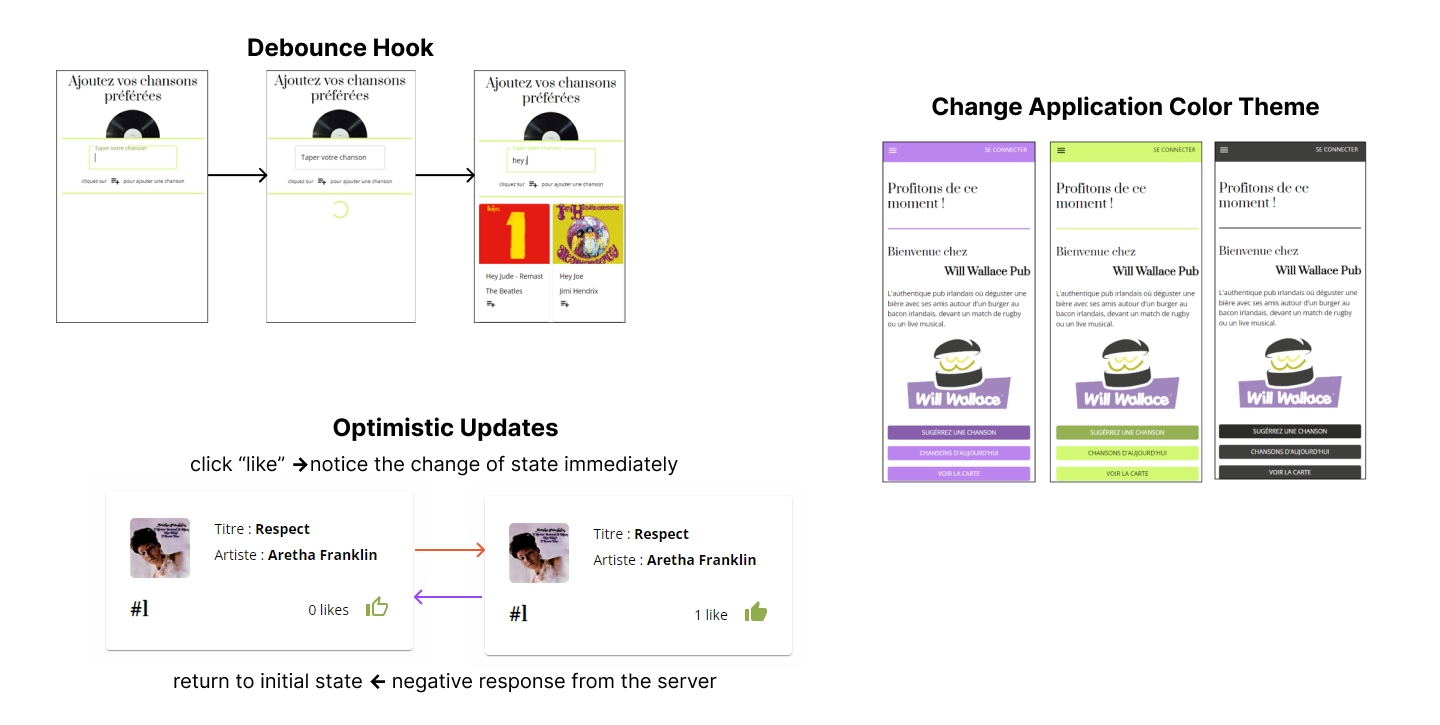
- In front-end development I used an efficient state management solution Zustand, implemented the concept of “optimistic updates” to provide an immediate feedback to the end-user and “debounce” hook for the song search to improve a user experience. I created a personalized theme with MUI and I also integrated an option to change programatically the main theme color of the whole application. In several clicks it is possible to change the character of the whole application. Isn't that awesome?
- Create Laravel Command to synchronize the playlists using Spotify snapshot ID and to configure a cron job to run this command every midnight. Snapshot ID is an instrument of the version control within the Spotify API framework. To synchronize a local playlist and company's playlist available directly on the Spotify server is a complexe operation that consists of comparing the snapshot ID of local and public playlists and depending on the result, the workflow of the Laravel Command changes.