MapBox JS Project






Description
Mapbox Project was the first time I tried to work with the third-party library namely Mapbox GL JS to add a custom interactive map to my web page.
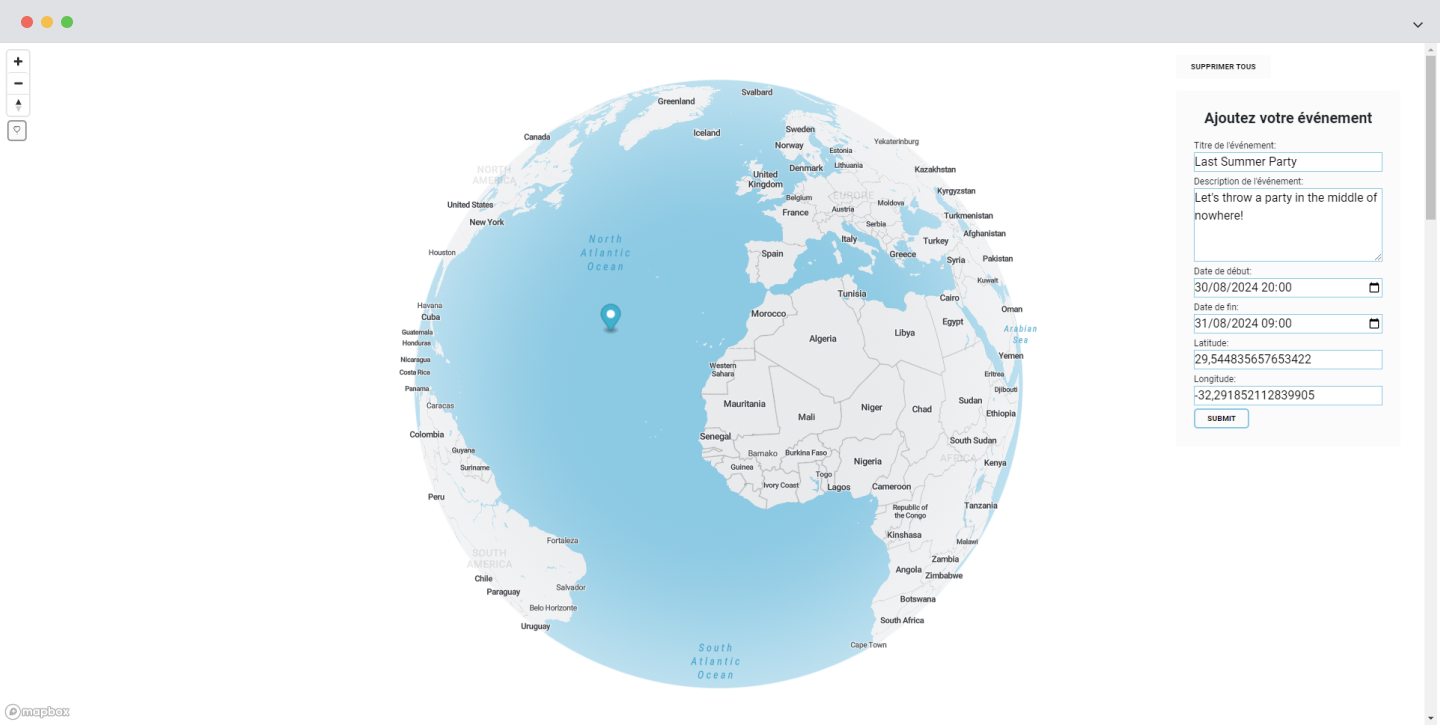
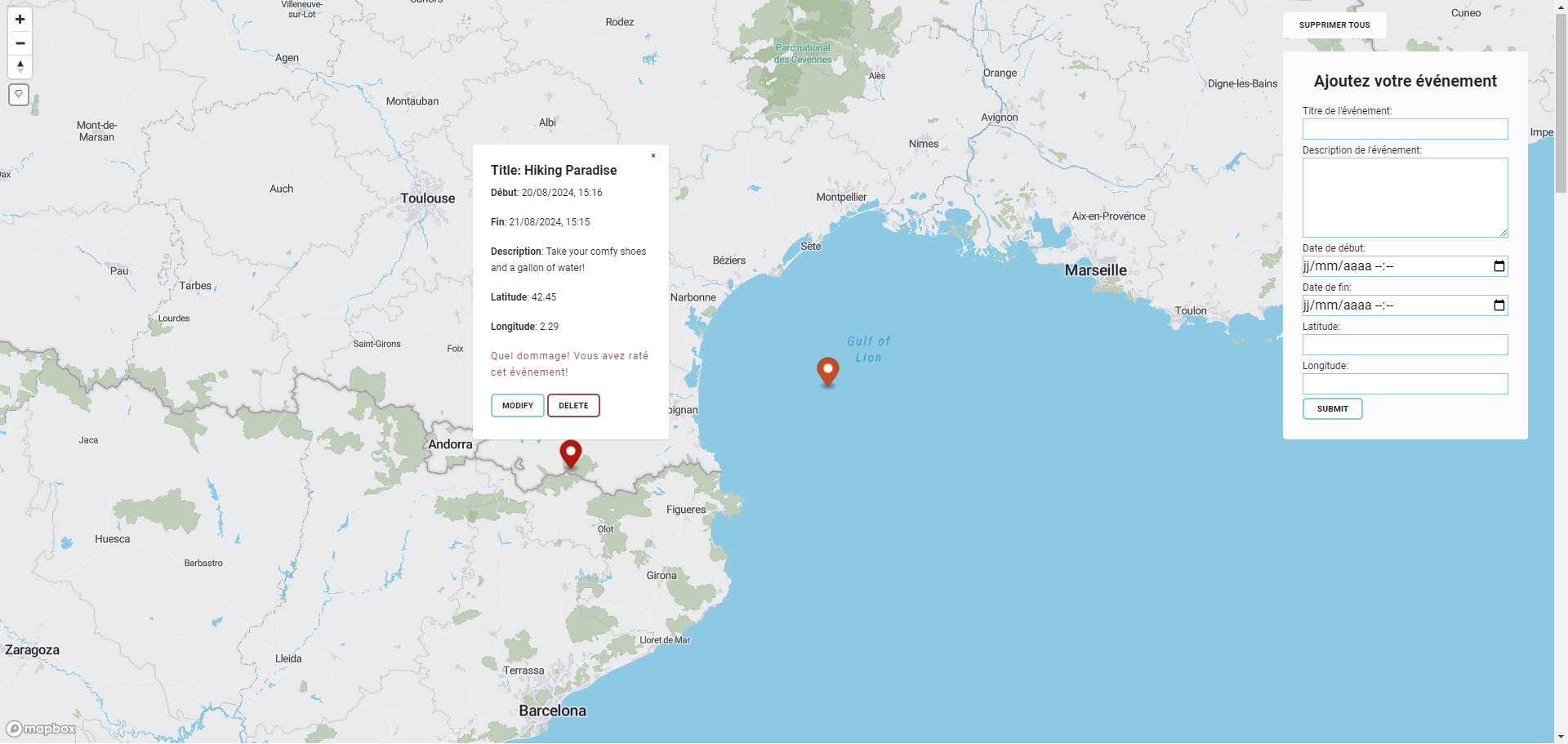
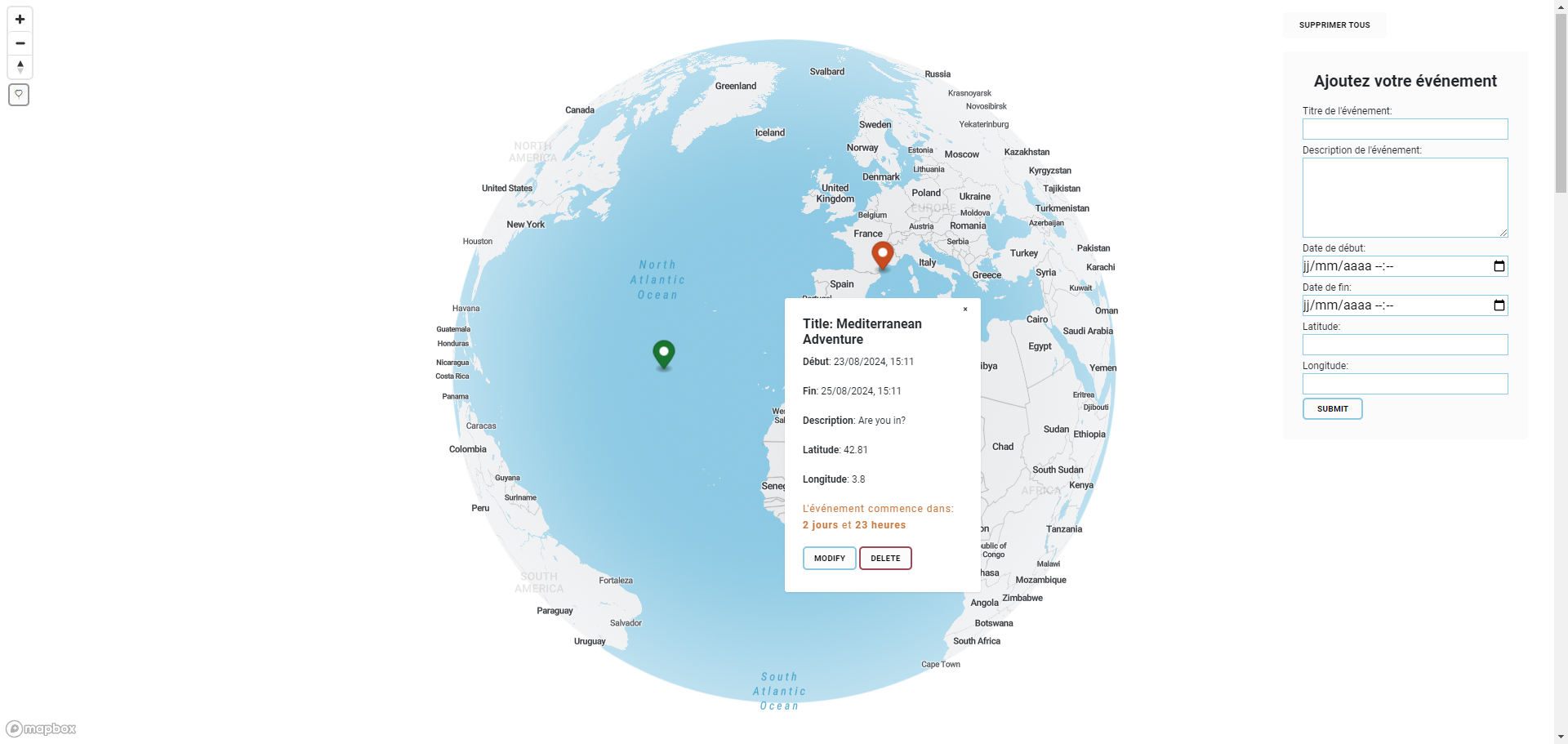
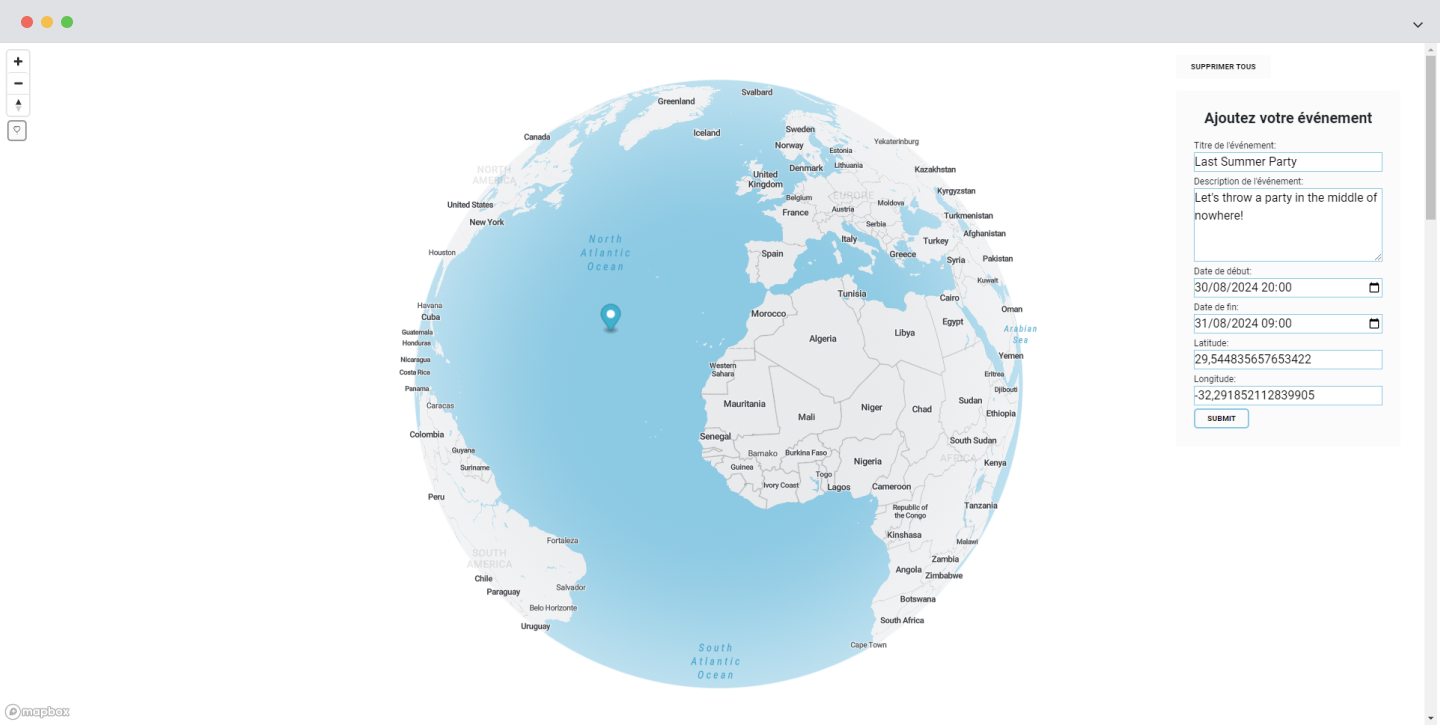
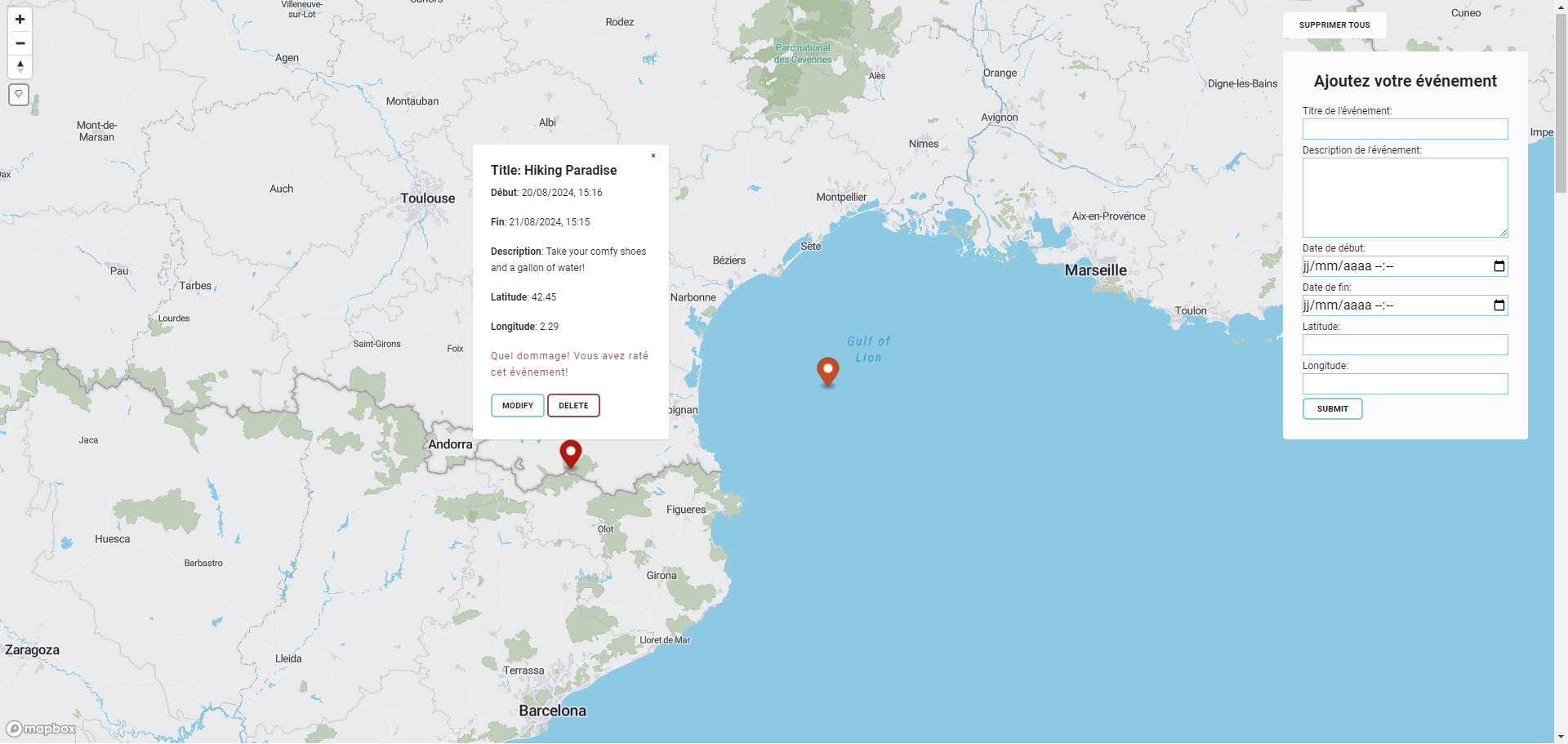
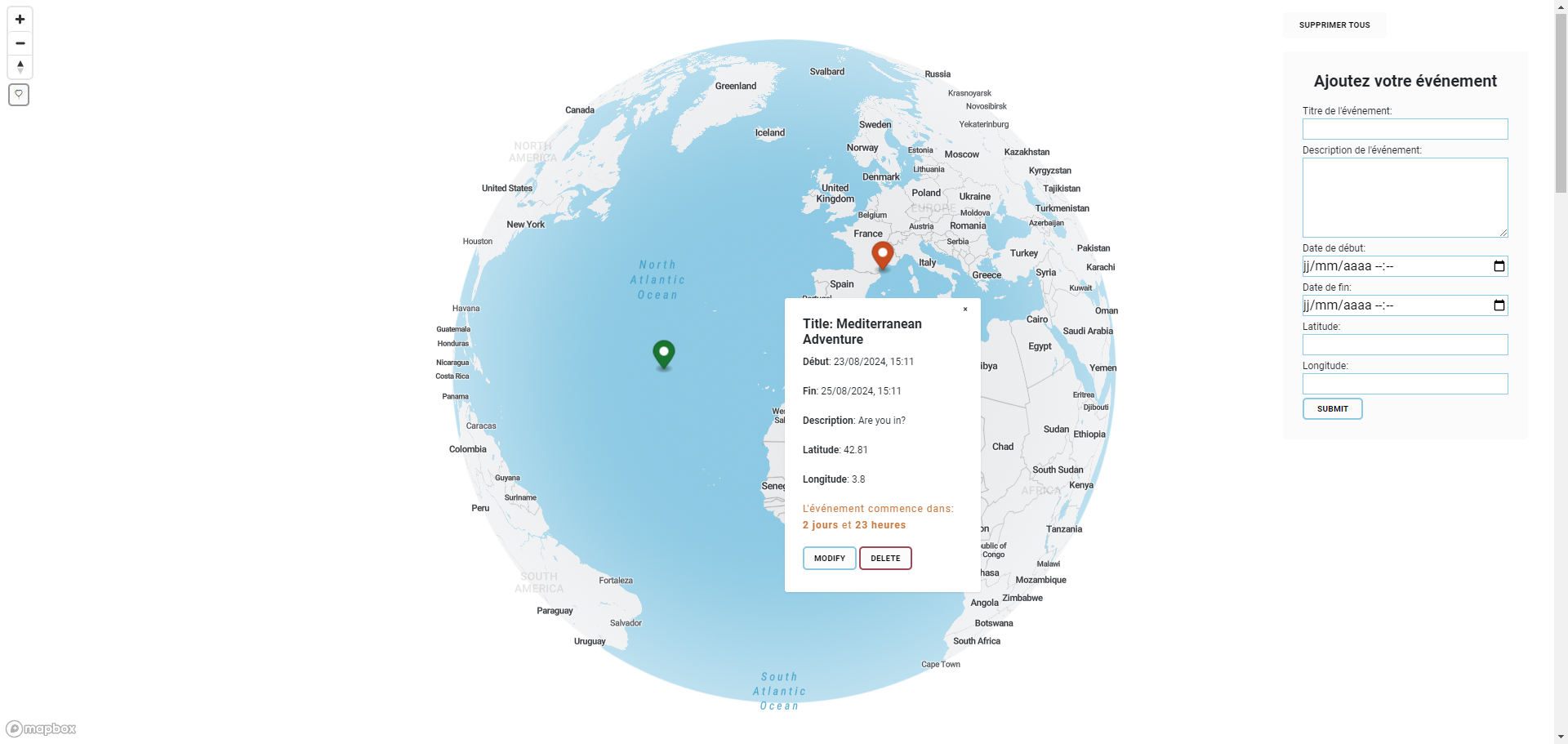
The goal of this exercise was to create a simple web application that is connected with a user's local storage and keeps track of “events” that a user adds on a map in the form of markers. These markers interact with the local storage and change color when the event approaches. A marker stays green when we still have more than 1 week before the event. Once we have less than 7 days left, it changes its color to yellow. Finally, it becomes red once the event has started.
When we talk about adding something to a map, it means that this something can be edited, deleted or simply consulted when needed. As you understand I talk about a CRUD executed in JavaScript and applied to the local storage.
I really liked this project. Especially the part when I could create a custom interface for my map. So you can clearly see that we are not in the classic color scheme of Google Maps anymore :)